This code editor extension offers an easy-to-utilize and outwardly engaging approach to composing and altering Ruby contents straightforwardly inside SketchUp. These contents would then be ready to be utilized to form calculations, include usefulness or include information inside the SketchUp 3D modeling condition.
The SketchUp Ruby API gives a broad arrangement of capacities to automatize SketchUp from multiple points of view or make scripted, computational math.
Reasons
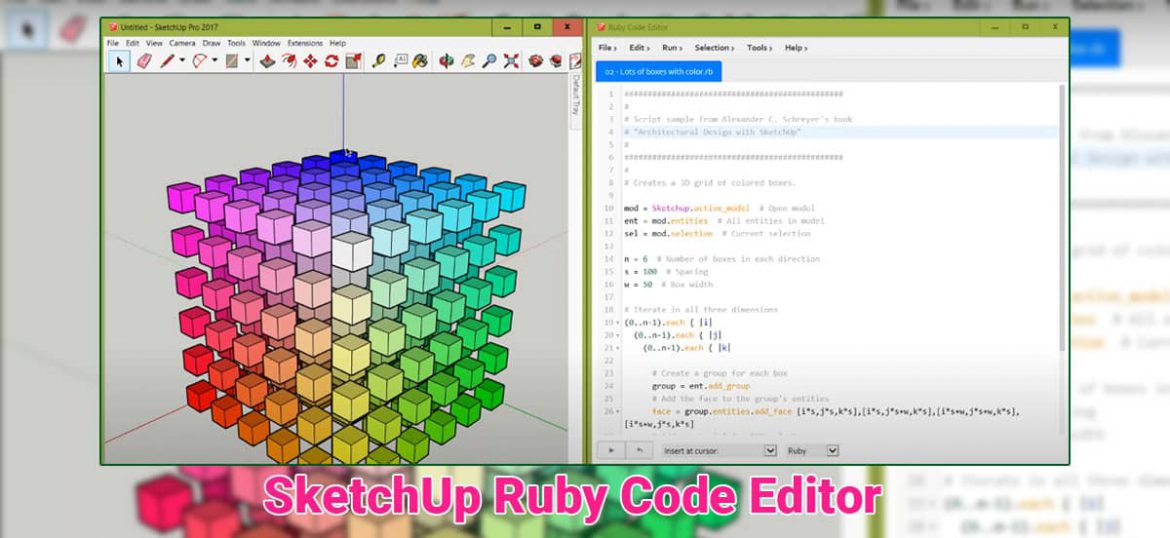
The developer, Alex Schreyer made this editor basically for 2 reasons: One is that Alex needed an approach to change and run SketchUp Ruby code directly within SketchUp’s 3D modeling condition. Regularly this is often wiped out an outer editor, yet having an indoor editor takes under consideration utilizing both scripting and modeling simultaneously – relying upon your requirements.
The editor needed to offer simple admittance to the Ruby coding condition and act more sort of a genuine code editor. to realize this, I included slightly jQuery (and jQuery UI) enchantment to form it look great and have some extra visual highlights (for example the tabs and menus).
Alex additionally included the superb CodeMirror grammar highlighting motor. this provides the editor with multi-language code highlighting, right TAB control, find/supplant, section coordinating, code collapsing, and various different highlights. Simply load the module and check it bent see together with your own eyes that it’s so natural to utilize!
The other purpose behind this extension is that once you compose code, for all time you would like to seem into documentation. to form this simpler, Alex included tons of reference webpages in a browser window.
Additionally, a dropdown beneath the editor contains some normal code pieces which will be embedded at the present cursor position. I’m additionally exploring different avenues regarding a code-finish including one that you simply can conjure anytime by clicking CTRL-SHIFT. It contains SketchUp’s classes and methods.
The SketchUp extension Ruby Code Editor held the best position on Alex’s daily agenda for an extended time as of recently. He eventually got around to giving the code a big redesign and may now gladly report that variant 4.0 has quite recently been delivered. In the event that you simply are a prepared coder or a novice simply wanting to evaluate scripted calculation, check out the new form, there are some very decent new highlights in there.
Highlights of SketchUp Ruby Code Editor
- Excellent and clean editor UI with menu-based UI
- Light/dark themed editor
- Permits executing multi-line Ruby code straightforwardly in SketchUp
- Works with files of any size
- Quick opening and code highlighting of huge files
- Most as of late utilized file list
- Console alternate route
- Line numbering in the editor
- Indenting/un-indenting of code blocks
- Coordinating sections, current line highlighting
- Fix/re-try in the editor
- Find/supplant in the editor
- Code collapsing
- Supplement code bits at the cursor
- Code-consummation for SketchUp classes and techniques
- Programmed reinforcement file creation
- Different choices: font size, tab/space indenting
- Fix of code execution
- Single fix choice for whole code
- Results window monitors run history
- Reference web browser for regular websites
- Investigate the determination of object properties and qualities
- The choice for direct admittance to the Ruby support
- The choice to alter the default code scrap
- Clean printing of code
- Where to get the SketchUp Ruby Code Editor
As usual, it’s ideal to simply download it or update it from the Extension Warehouse discourse directly inside SketchUp. Obviously, you can discover it in SketchUcation’s Plugin Store just as on the developer’s website.